【小雪】插件制作教学系列(二)《无界面插件教学》
2014-02-23 14:51| 查看: 9897 |作者: 小雪
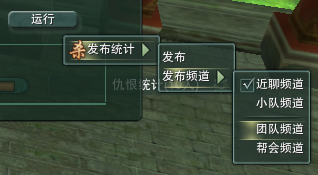
美化目录 这属于比较鸡肋的选项,但是对于美观来说确实有很大的帮助,前面看到了小地图那个弹出菜单旁边有图标,于是也想加个图标进去。 通过字符搜索器,搜索到了三个关于图标的参数: szIcon图标路径文件 nFrame图标帧数(如果是大图的话,关于图片帧数这个在界面插件那里会详细介绍) szLayer图标的层次(可以理解为方向) 有了这些,试着模拟一下系统的目录 local channel = 1 local testmenu = { {szOption = "发布统计", szIcon = "ui\\Image\\Minimap\\Minimap.UITex"; nFrame = 185; szLayer = "ICON_LEFT"; {szOption = "发布",fnAction=function() OutputMessage("MSG_SYS","测试发布功能\n") end}, {szOption = "发布频道", {szOption = "近聊频道", bMCheck=true,bCheck=true,bChecked= channel==1,}, {szOption = "小队频道", bMCheck=true,bCheck=true}, {bDevide = true,}, {szOption = "团队频道", bMCheck=true,bCheck=true}, {szOption = "帮会频道", bMCheck=true,bCheck=true}, }, }, } PopupMenu(testmenu) 效果见图:
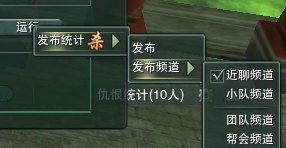
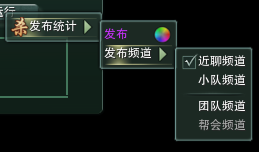
其他功能参数可以自己试着玩下: local channel = 1 local testmenu = { {szOption = "发布统计", szIcon = "ui\\Image\\Minimap\\Minimap.UITex"; nFrame = 185; szLayer = "ICON_LEFT"; {szOption = "发布",fnAction=function() OutputMessage("MSG_SYS","测试发布功能\n") end,rgb={200,50,255},bColorTable=true,bNotChangeSelfColor=true}, {szOption = "发布频道", {szOption = "近聊频道", bMCheck=true,bCheck=true,bChecked= channel==1,}, {szOption = "小队频道", bMCheck=true,bCheck=true}, {bDevide = true,}, {szOption = "团队频道", bMCheck=true,bCheck=true}, {szOption = "帮会频道", bDisable= true,bMCheck=true,bCheck=true}, }, }, } PopupMenu(testmenu)
|